A while back, Piers mentioned that it would be nice if we could provide some sort of demonstration of a 3D fly through in GRID. I think his exact wording was something like “don’t spend a lot of time on it, and certainly it’s nothing that is a high priority”. Well I don’t know what he expected but you just can’t throw down such a juicy challenge in front of an engineer and not expect the gears in my head to start spinning.
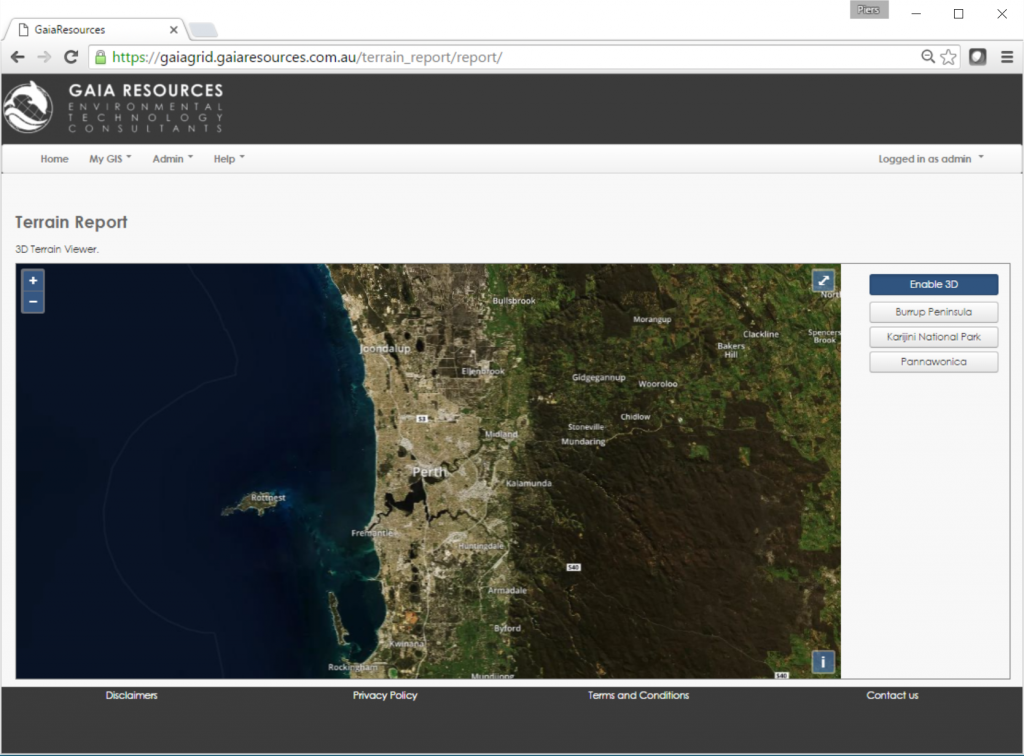
The before picture – a simple traditional top-down 2D map
The first inclination was to somehow feed the data into an existing 3D globe like Google Earth or NASA World Wind but that would require installing a client program or a Java Applet. Not my first choice, so I decided to have a look at the latest offerings from Open Layers 3. A quick bit of research later and I found ol3-cesium, an integration library between Openlayers 3 and Cesium, which is an open-source javascript library for globes and maps. A quick play around with the examples and the rest is history.
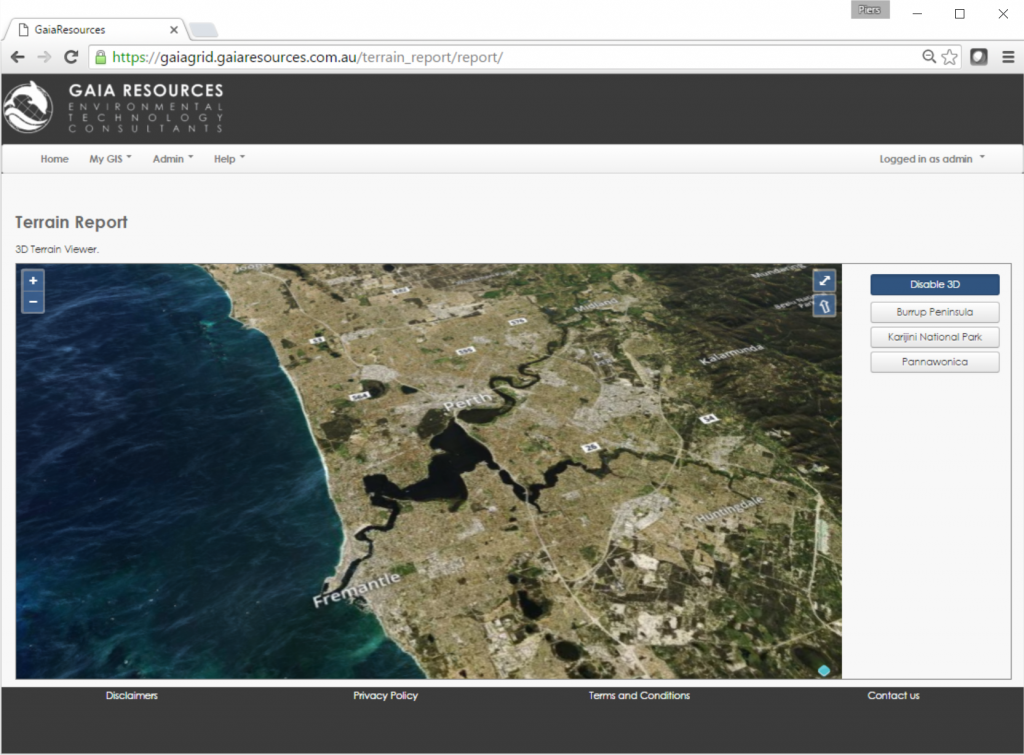
Once you click “Enable 3D” your map can be tilted, panned and zoomed around as much as you like
I’d like to say that I made a really neat 3D fly through but all the hard work was done by the fantastic OpenLayers and Cesium libraries. Once I had the libraries installed, I set up a specific report in GRID that had some pre-canned locations in it so that when you got lost driving around the map you could automatically zoom into these areas to re-orient yourself.
As always, you can leave a comment below or start a conversation with us on Facebook, Twitter or LinkedIn.
Ben
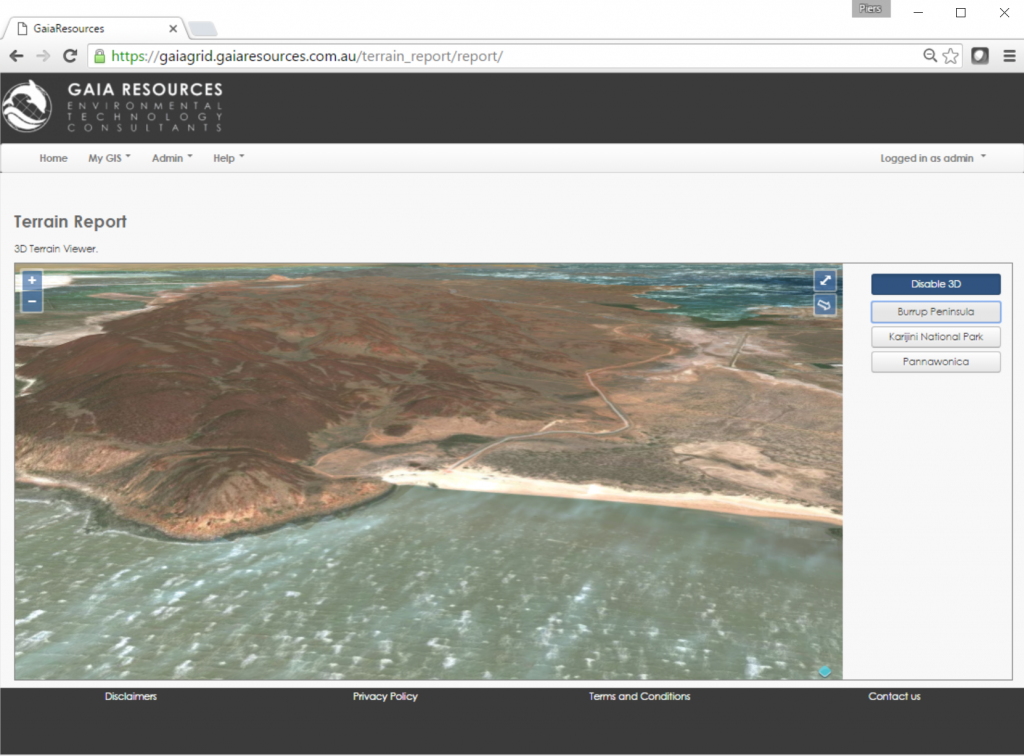
Piers Edit: I couldn’t resist playing around with this again, so here’s a screenshot of one of my favourite places in the Pilbara, Hearson’s Cove:




Comments are closed.